Firmenchef Bleile über Korkprodukte & Erfindungen
Auf einen Blick Was Sie über uns wissen sollten...
Unsere Leistungen
Top Preise, Top Service.
Setzen Sie auf die Korkprofis.
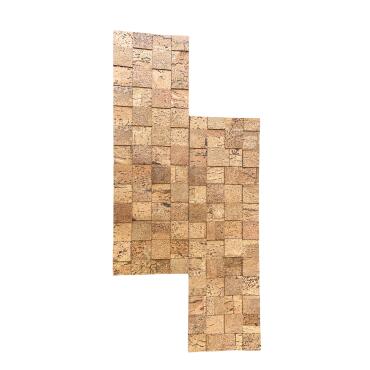
Produkt des Monats
Diesen Monat vorgestellt:

Korkteppich
Korkteppich ist ein moderner und heller Premiumbodenbelag mit fantastischen Eigenschaften.
Ansehen
Nehmen Sie Kontakt auf
Wir freuen uns auf Ihre Nachricht - schreiben Sie uns oder rufen Sie uns an!

Kork Online Kaufen: Über uns
Wir sind eines der versiertesten Unternehmen im Bereich des Korkhandels in Deutschland und stützen unsere Kompetenz auf langjährige Erfahrung. Wir importieren zahlreiche Korkmaterialien, wie Baustoffe aus Kork, Korkplatten und Korkstoffe. Gleichzeitig entwickeln und produzieren wir auch zahlreiche eigene Innovationen aus Kork. Hierzu zählt insbesondere Korkmosaik, ein besonderer Korkboden. Über diesen Shop verkaufen wir zahlreiche Korkprodukte - jedoch nicht alle. Sollten Sie einmal nicht fündig werden, lohnt sich ein Anruf.
Überhaupt gilt: Sollten Sie Fragen haben, rufen Sie unsere Experten an - wir helfen Ihnen gerne weiter!
Telefon: +49 800 4066677

Über Kork
Kork ist eigentlich ein biologischer Begriff, der die Zellschicht zwischen Epidermis und Rinde bezeichnet. Wenn wir von Kork sprechen, meinen wir allerdings die Rinde der Korkeiche – oder um den korrekten Fachterminus zu verwenden: Quercus suber L. . In Europa ist die Korkeiche insbesondere in Portugal zu Hause, wo die weitläufigen Wälder ein zu Hause für zahllose Tiere bieten. Die Korkeiche wird beim Schälen nicht beschädigt, es ist ein natürlicher Vorgang. Kork ist ausreichend vorhanden und sucht Abnehmer – denn immer mehr Hersteller setzen auf schlechtere, billige Plastikverschlüsse für Flaschen. Dabei ist Kork eines der ökologischsten und sinnvollsten Materialien dieser Welt!
Wer Kork kauft tut sich und der Welt etwas Gutes!



















_preview.jpg)






